Redesigning a modern, AI-powered claims experience for Allstate Insurance
Overview
Role: UX/UI Designer + AI Consultant | In collaboration with Deloitte
As part of Allstate Insurance’s journey toward customer-centric transformation, I led the UX/UI design and AI consulting for a mobile-first claims platform focused on the First Notice of Loss (FNOL) experience. In partnership with a multidisciplinary team—spanning product strategy, delivery, and innovation—I helped redesign the claims journey to reduce friction, increase transparency, and empower users with greater control through self-service, automation, and responsive support.
This work was driven by a clear need: today’s policyholders expect a streamlined digital experience with real-time updates, multi-channel support, and personalized service—especially during high-stress incidents.
Project Goals
• Streamline claims processing to reduce resolution time
• Increase customer satisfaction through self-service design
• Integrate AI for automation, fraud detection, and scalability
• Design for accessibility across all digital literacy levels
• Create seamless handoffs between AI tools and human adjusters
Challenges Identified
• Users felt disconnected due to lack of real-time claim updates
• Customers desired clearer language, quicker access to adjusters, and more control
• High-friction tasks like document uploads, claim status tracking, and injury reporting needed simplification
• The insurer needed scalable tools that respected ethical boundaries in AI usage
My Role: UX/UI Designer + AI Consultant
• Led UX strategy and design across customer, adjuster, and broker flows
• Conducted user interviews and developed personas and journey maps
• Prototyped the claims experience in Figma using scalable components
• Designed and implemented AI-driven features (OCR, chatbot, anomaly detection)
• Advised on ethical AI use, bias mitigation, and explainability (XAI)
Problem
One key insight from interviews revealed that customers felt disconnected from the claims process due to a lack of real-time updates and progress visibility. This led to the development of a centralized dashboard with an interactive timeline and personalized notifications, giving users more transparency and control.
Solution
Mobile-First Design:
• Interface optimized for one-handed use
• Touch-friendly controls and large tap targets
• Progressive disclosure to keep screens clean and reduce overwhelm
• High-contrast visuals and readable typography to support accessibility on small screens
Why It Mattered:
Helped users complete claims on the go, without cognitive overload
Matched user behavior (most submissions started on mobile)
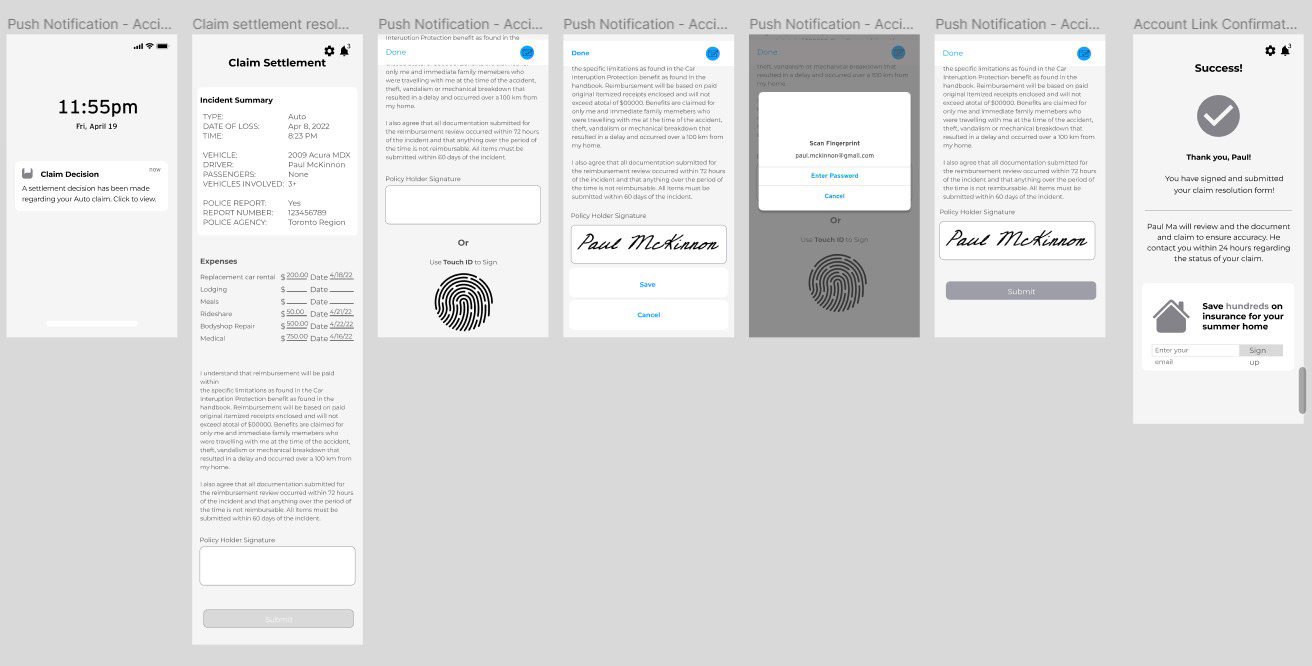
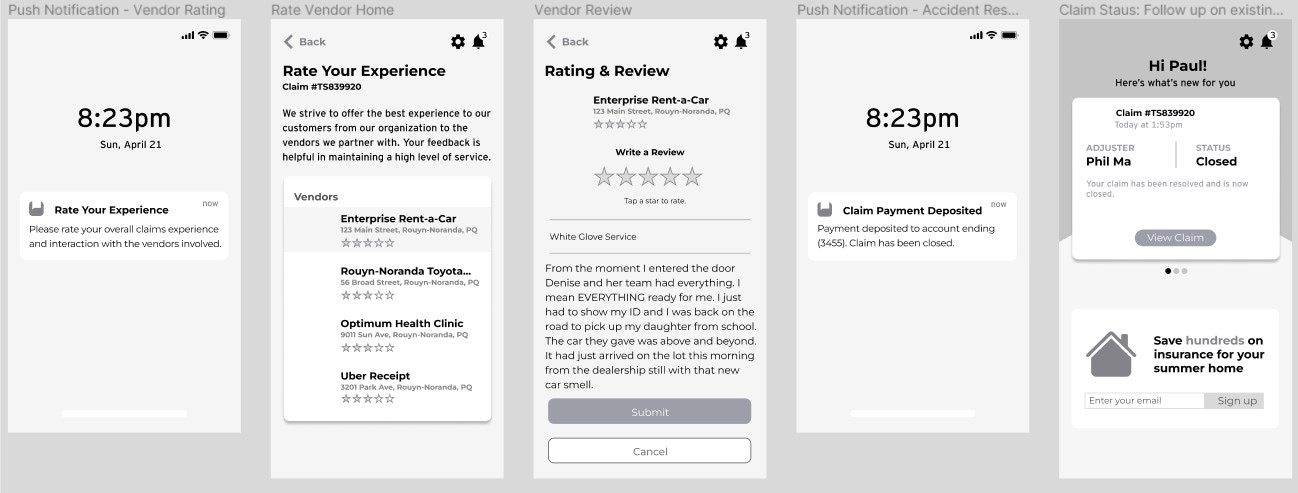
Frictionless Self-Service
I structured the journey to enable independent completion for low-complexity claims. Users could submit a claim, check progress, and receive settlement updates without needing to speak with an agent—thanks to NLP chatbots, real-time notifications, and AI-powered decision logic.
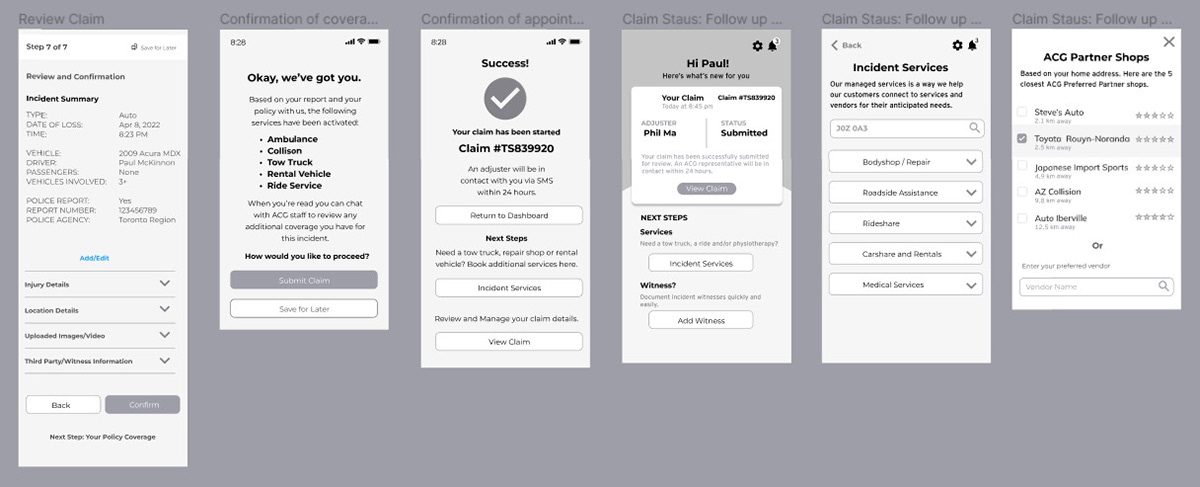
This screen confirms a successful claim resolution and payment deposit—completed entirely through self-service. By removing wait times and handoffs, it builds user trust and reduces operational strain on adjusters.
Why it mattered:
• Reinforced a sense of control during a potentially stressful experience
• Gave users instant feedback and financial clarity without delays
• Helped the insurer scale support by shifting routine tasks to automation
• Maintained transparency and accountability with detailed, easy-to-understand confirmation screens
This interaction reflects a future-forward claims model where clarity, automation, and empathy work together to deliver responsive digital experiences.
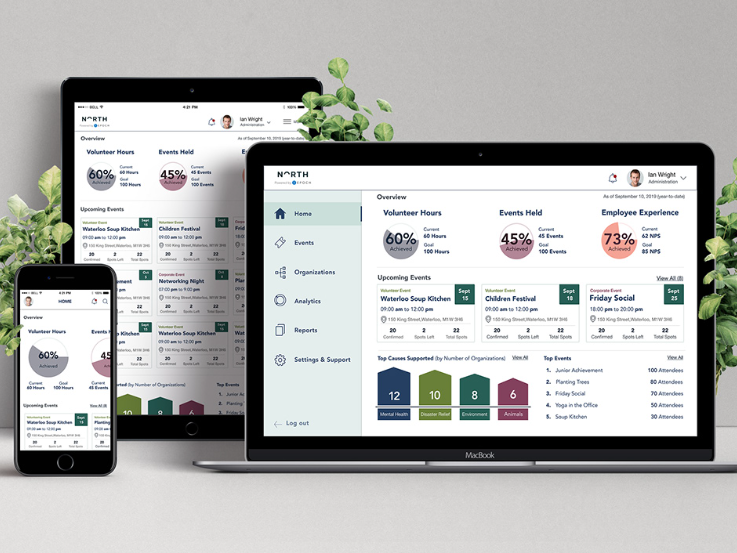
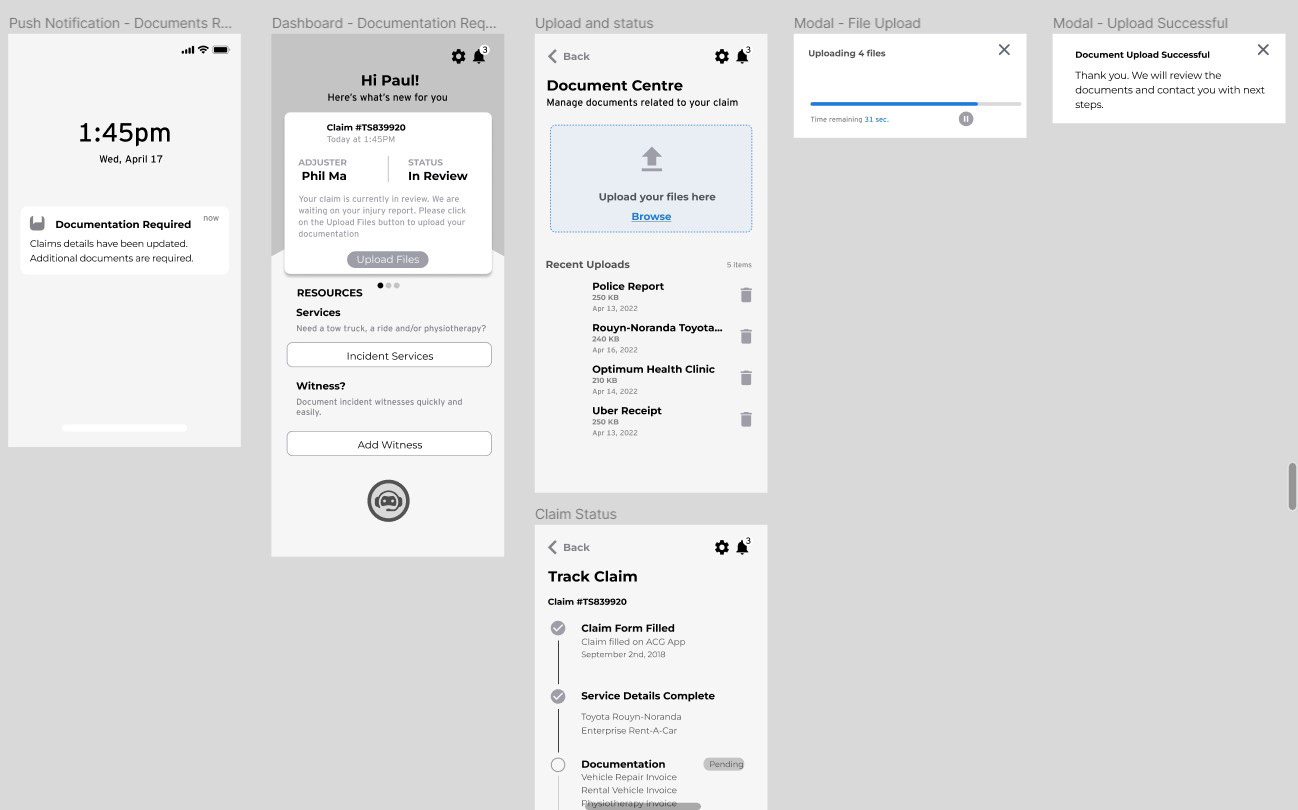
Centralized Dashboard
The centralized dashboard provides users with real-time visibility into every stage of their claim. I designed a clean, modular interface featuring:
• Live status cards that reflect current claim progress using color-coded labels (e.g., “Under Review”)
• A visual timeline with milestones and estimated completion dates
• Quick access to uploaded documents, vendor info, and communications—all in one place
These elements were structured with a clear hierarchy to reduce cognitive load and help users feel informed and in control. The design also supported AI-generated updates and status triggers, enabling proactive notifications without needing to contact an adjuster.
This dashboard became the user’s single source of truth, designed to minimize ambiguity, reduce support calls, and build trust through transparency.
UX Content Design: Clear, Supportive Microcopy for High-Stress Claims
Users told us they felt overwhelmed and confused by jargon-filled language, especially when navigating injury reports or claim steps. As the UX Content Designer on this project, I crafted microcopy that balanced clarity, empathy, and actionability. My goals were to reduce user anxiety, increase task completion, and support users with varying digital and language literacy.
Key content strategies included:
• Plain language rewriting: Removed legalistic and technical jargon; replaced with clear, user-friendly copy aligned with WCAG readability guidelines.
• Task-based phrasing: Wrote step-by-step instructions that mirror how people think and act during stressful moments—"What happens next,” “You can come back to this later,” “Tap to continue.”
• Progressive disclosure: Broke down information into digestible parts using expandable tooltips, inline help, and "More info" modals.
• Tone and voice consistency: Maintained a calm, empathetic tone throughout—from intake to confirmation screens—so users felt supported, not blamed or overwhelmed.
This content work improved user understanding, reduced abandonment, and directly contributed to increased satisfaction scores in usability testing. It also laid a scalable foundation for future translation/localization needs and voice assistant integration.
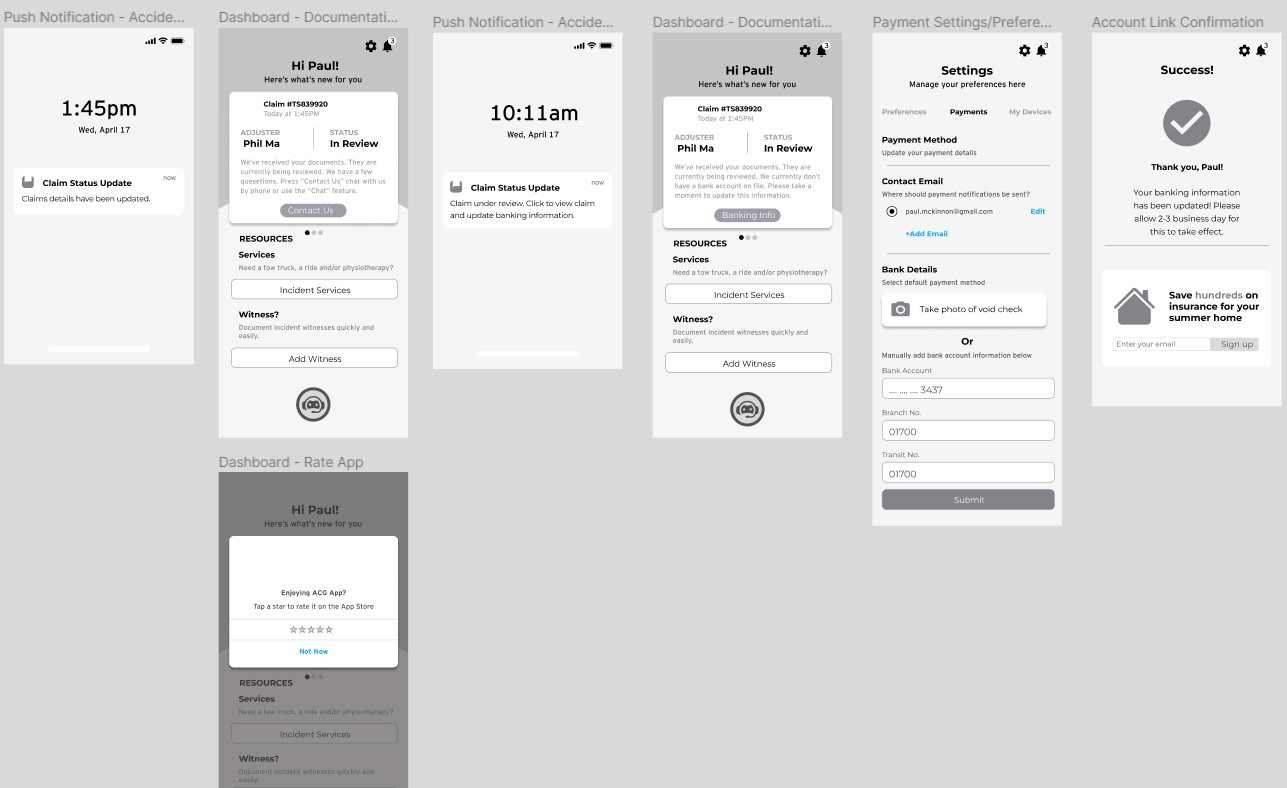
Multi-Channel Support & Microinteractions
I designed a seamless experience across platforms—mobile app, browser, and phone support—to meet users where they are, whether on the go or at home. Many users only had smartphone access during emergencies, while others preferred web-based interaction for uploads or review.
To reduce friction and build confidence, I incorporated real-time feedback through microinteractions:
• Upload progress bars and visual status updates
• Form validation to prevent submission errors
• Push notifications for document requests and claim outcomes
• Touch ID and e-signature options for fast, secure confirmations
These enhancements provided instant feedback and continuity across channels, improving task completion rates and helping users feel in control during every step of the claim.
Role of AI Consulting in the Solution
As the AI Consultant, I partnered with product managers, claims specialists, and the Deloitte team to identify and mitigate risks in AI-powered insurance workflows. I advocated for ethical AI, transparency, and real-time efficiency in claim assessment and triage.
Bias Mitigation & Explainable AI
• Flagged potential bias across telematics data, location verification, vehicle damage detection, and third-party inputs.
• Flagged potential bias across telematics data, location verification, vehicle damage detection, and third-party inputs.
• Proposed use of diverse datasets and explainable AI (XAI) to ensure fairness and allow adjusters to understand what factors influenced the model’s decisions.
• Designed UI components to visualize AI decisions and support customer feedback and appeals.
AI-Powered Feature Design
• Proposed an AI model using computer vision to analyze photos of vehicle damage and provide early-stage assessments.
• Proposed an AI model using computer vision to analyze photos of vehicle damage and provide early-stage assessments.
• Helped reduce adjuster load and improved accuracy and speed of claims triage.
• Collaborated on automated claims triaging and fraud detection enhancements using ML logic.
Customer-Centric AI Tools
• Designed a conversational chatbot using NLP to guide users through the claims journey, reduce support burden, and answer FAQs in real time.
• Designed a conversational chatbot using NLP to guide users through the claims journey, reduce support burden, and answer FAQs in real time.
• Integrated an AI-powered document scanner (OCR) to extract structured data from uploaded documents like police reports and receipts.
Strategic AI Roadmap & Ethics
Developed a multi-phase AI integration roadmap, including:
Developed a multi-phase AI integration roadmap, including:
• Personalized policy recommendations
• Predictive analytics for retention
• Future-ready architecture for compliance and explainability
Consulted across teams on AI ethics and regulatory alignment, ensuring trust and transparency in all user-facing features.
Deliverables
• Wireframes
• Clickable Prototypes
• High-Fidelity UI Screens
• UX writing and microcopy for high-stress claims flows, aligned with plain language best practices and accessibility standards.
Using Figma, I created interactive prototypes to validate mobile claims flows before development. I leveraged auto-layout and a scalable component system to maintain consistency and speed up iteration. These prototypes supported:
• Cross-functional alignment
• Developer handoff with clear specs
• Iterative testing across breakpoints and user types
Note: I designed end-to-end flows for three user types—customer, adjuster, and broker. This case study showcases the customer journey for vehicle insurance. If you're interested in the adjuster or broker flows, feel free to reach out.
The Design Process
My approach was grounded in user research and iterative testing to simplify the insurance claims experience. I focused on reducing friction and improving confidence during high-stress moments by:
• Automating Repetitive Tasks:
Leveraging AI to streamline steps like damage assessment and document capture.
Leveraging AI to streamline steps like damage assessment and document capture.
• Delivering Real-Time Updates:
Designing live status tracking and push notifications for better visibility.
Designing live status tracking and push notifications for better visibility.
• Ensuring 24/7 Support:
Offering seamless access to help through chatbots, self-service tools, and human fallback options.
Offering seamless access to help through chatbots, self-service tools, and human fallback options.
We heard from your audience…
To deeply understand user frustrations and expectations during the claims process, I conducted eight in-depth interviews with insurance customers. Using a structured 45-minute format, I explored experiences with auto and home claims—focusing on pain points, emotions, and highlights in their journey. I synthesized this research into thematic insights that informed personas, journey maps, and experience design principles.
I created three detailed personas representing key user groups:
• Relative acting on behalf of a long-time customer (10+ years) who doesn’t speak English/French as a first language, needing extra support after a rear-end collision.
• Long-time policyholder (5+ years) involved in an auto accident, requiring repair and possibly medical assistance.
• Allstate Insurance policyholder needing rental vehicle coverage after filing a damage claim.
Each persona revealed unique communication and automation needs—helping identify where simplified flows and AI-driven updates could reduce friction and improve satisfaction.
User Insights - It’s all about needs; needs drive design
Key Research Insights
User interviews and usability testing revealed critical pain points and expectations in the claims experience:
• Lack of real-time updates left users feeling disconnected and unsure of their claim’s progress.
• Self-service was preferred for low-complexity tasks, but users wanted easy access to human support for more complex issues.
• Clear, jargon-free language helped users feel confident—especially during high-stress situations.
• Accessibility needs were paramount for non-native speakers and those with lower digital literacy.
Through iterative mobile usability testing, I identified common friction points—such as confusing upload flows and unclear next steps. Based on this feedback, I refined the experience by:
• Adding guided tooltips and inline instructions
• Simplifying the document upload process
• Incorporating step-by-step indicators to guide users
These changes significantly improved task completion rates and overall user satisfaction.
Principles to design by
Loss Prevention Strategy
To support real-time assistance and reduce risk after an incident, I helped design a proactive claims experience using telematics and push notifications.
In this scenario, Paul—an Allstate Insurance policyholder—downloads the app and enables incident detection, push notifications, and loss prevention services (e.g., weather alerts, vehicle safety checks).
A few months later, Paul’s wife is involved in a minor collision while driving the family car. The system detects the impact and instantly triggers a series of yes/no prompts on her phone to assess the situation and offer help:
• “Are you injured?”
• “Do you need an ambulance?”
• “Would you like to start your insurance claim?”
This flow enables rapid triage, reduces decision fatigue, and ensures users feel supported in moments of stress—all while reducing call center load and enabling faster claims resolution.
Capturing the Information
To streamline First Notice of Loss (FNOL), I designed a smart, step-by-step intake process powered by connected devices and real-time telematics.
Allstate Insurance users can link connected devices—such as their car, phone, smartwatch, or home sensors—to enable proactive incident detection and smart notifications.
What I Designed
I applied principles of HCI and inclusive UI to support telematics, driver monitoring, and speech recognition technologies. These tools helped simplify how users submitted claims or requested roadside assistance immediately after an incident.
I applied principles of HCI and inclusive UI to support telematics, driver monitoring, and speech recognition technologies. These tools helped simplify how users submitted claims or requested roadside assistance immediately after an incident.
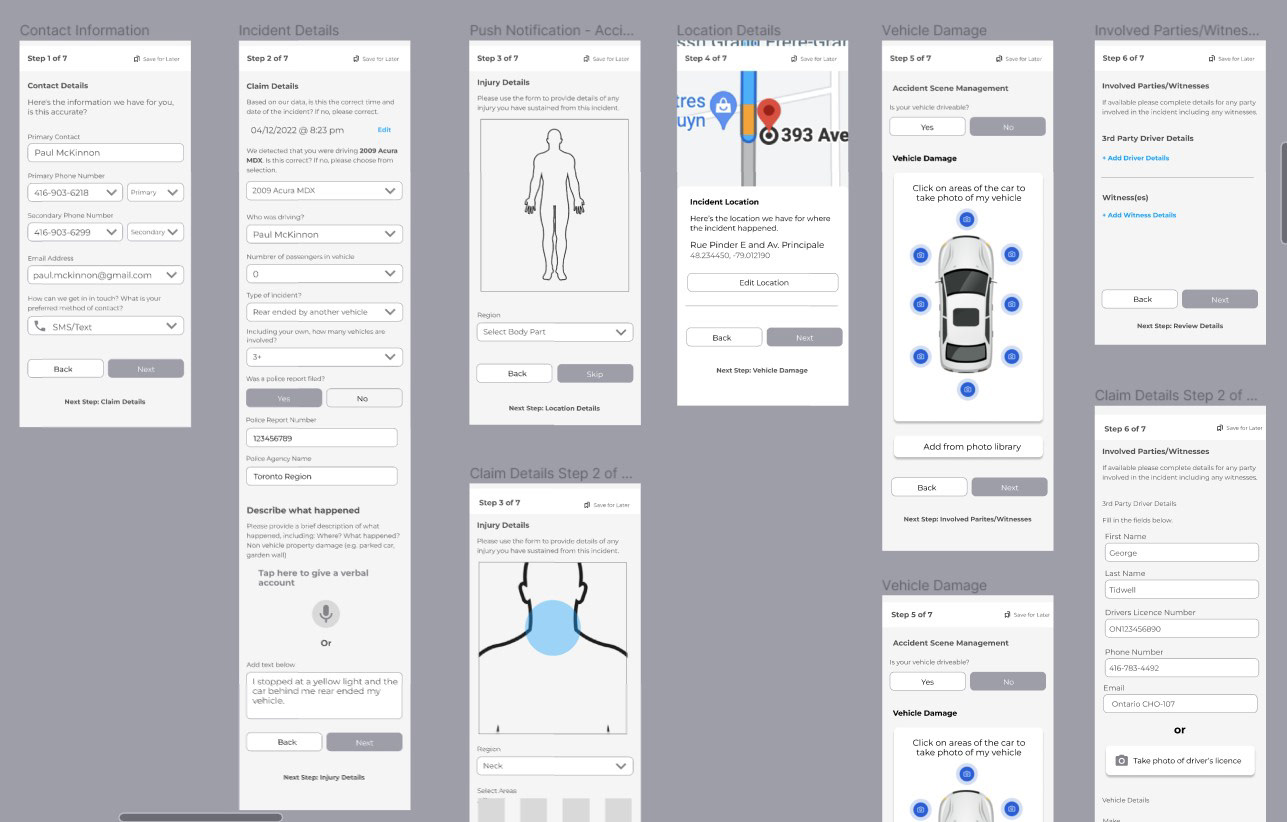
Information Capture Flow
1. Auto-filled Contact Confirmation
Because Paul had already signed up with the app, the system pre-filled contact details. The user simply confirms or updates them.
1. Auto-filled Contact Confirmation
Because Paul had already signed up with the app, the system pre-filled contact details. The user simply confirms or updates them.
2. Claim Details Entry
Users are prompted to confirm which vehicle was involved, who was driving, the number of passengers, and whether a police report was filed.
Users can dictate a brief summary via microphone or enter it manually.
Users are prompted to confirm which vehicle was involved, who was driving, the number of passengers, and whether a police report was filed.
Users can dictate a brief summary via microphone or enter it manually.
3. Injury Reporting
I introduced a touchable body interface where users can tap to indicate injured areas. This input can also be provided via voice (IVR) or typed into a form.
I introduced a touchable body interface where users can tap to indicate injured areas. This input can also be provided via voice (IVR) or typed into a form.
Supporting Technologies
• Interactive Voice Response (IVR): Allows users to verbally submit key details, reducing reliance on typing—ideal for stressful, post-accident scenarios.
• Interactive Voice Response (IVR): Allows users to verbally submit key details, reducing reliance on typing—ideal for stressful, post-accident scenarios.
• 24/7 Support Routing: IVR technology also routes urgent calls to the appropriate support channel, reducing hold times and increasing efficiency.
Why It Matters
By minimizing friction and supporting multimodal input (tap, type, talk), this design empowers users to start a claim quickly—especially in high-stress situations. It improves accessibility and enables Allstate to support users 24/7/365 while reducing operational load.
By minimizing friction and supporting multimodal input (tap, type, talk), this design empowers users to start a claim quickly—especially in high-stress situations. It improves accessibility and enables Allstate to support users 24/7/365 while reducing operational load.



Step-by-Step Claim Capture Flow (Continued)
Following initial user verification and injury reporting, I designed the rest of the claim capture flow to balance automation and user control:
Step 4 – Location Verification
Using telematics, the app auto-detects the incident location. A map view is shown so users can confirm or adjust the pinpoint location of the accident.
Using telematics, the app auto-detects the incident location. A map view is shown so users can confirm or adjust the pinpoint location of the accident.
Step 5 – Vehicle Damage Documentation
Users are prompted to submit photos of the damage. I added a camera integration with a clickable image prompt, allowing users to take new photos or upload from their device gallery.
Users are prompted to submit photos of the damage. I added a camera integration with a clickable image prompt, allowing users to take new photos or upload from their device gallery.
Step 6 – Third Party & Witness Details
Users input additional parties involved, including other drivers and witnesses. I designed this section to support structured data entry for smoother processing and coverage review.
Users input additional parties involved, including other drivers and witnesses. I designed this section to support structured data entry for smoother processing and coverage review.
Step 7 – Police Report & Summary Review
If a police report is available, users can upload or enter details. The app then guides them to an incident summary screen, giving them a final opportunity to review claim information.
If a police report is available, users can upload or enter details. The app then guides them to an incident summary screen, giving them a final opportunity to review claim information.
Step 8 – Confirmation of Coverage & Submission
The final screen shows a coverage eligibility confirmation. Once submitted, users receive a success message and a clear next step (e.g., track progress, connect with adjuster, etc.).
The final screen shows a coverage eligibility confirmation. Once submitted, users receive a success message and a clear next step (e.g., track progress, connect with adjuster, etc.).
Why It Matters
Breaking down the claims submission journey into small, guided steps helped reduce cognitive load, especially in stressful post-incident scenarios. The addition of touch, voice, and photo-based input options enhanced accessibility and reduced form abandonment.
Breaking down the claims submission journey into small, guided steps helped reduce cognitive load, especially in stressful post-incident scenarios. The addition of touch, voice, and photo-based input options enhanced accessibility and reduced form abandonment.




Outcomes
Efficiency Gains: AI-driven triaging reduced claim processing time and minimized adjuster workload.
Improved Engagement: Integrated chatbot features guided users confidently through stressful moments, increasing satisfaction scores.
Scalable Architecture: Designed a modular framework that supports future AI enhancements—future-proofing the platform for innovation.
Hi-Fidelity Wireframes
Final mockups demonstrate the fully responsive, mobile-first design system, optimized for one-handed use and real-time feedback. The visual language reinforces clarity, trust, and ease-of-use in high-stress moments.
Future-State Journey Map: The Ideal “Happy Path” Experience
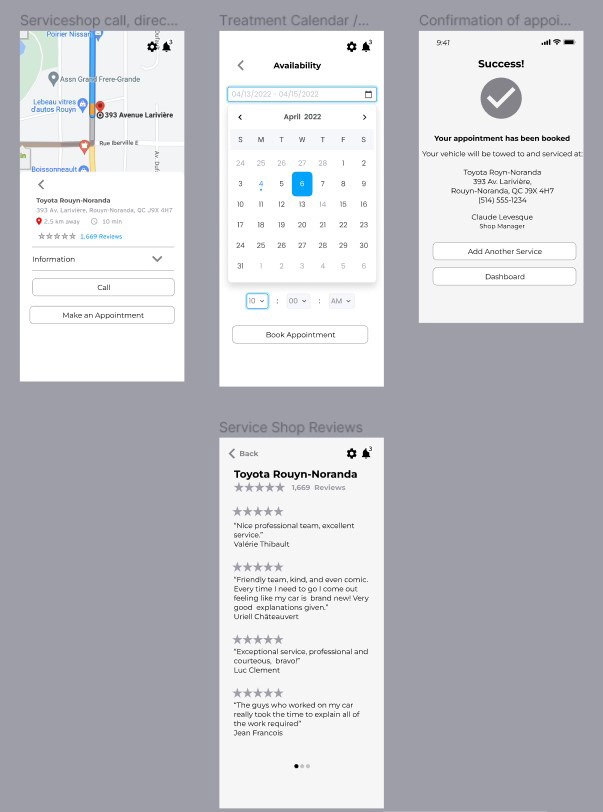
The future-state journey map illustrates the ideal experience—streamlined, automated, and centered on the customer. Designed with user needs in mind, the flow is enhanced by vendor integrations, proactive communication, and reduced friction at every step.
In this scenario, Paul—the customer and focal persona—navigates the post-accident process with clarity and ease. Thanks to pre-filled form fields, real-time status updates, and seamless service handoffs (e.g., repair shop and rental integration via map APIs), Paul stays informed and in control—returning to his schedule with minimal disruption.
This visualization showcases the full customer journey. I also led design for the adjuster and broker workflows. Due to scope, they are not included here, but I'm happy to share those separately on request—they each involved significant system redesigns and stakeholder coordination.
Adjuster Screens
I also redesigned the adjuster-facing platform to improve case visibility, reduce manual effort, and support real-time decision-making. The desktop interface included:
• A triage dashboard for incoming claims
• Integrated view of user-submitted media and policy data
• AI-generated recommendations for next steps
These tools enabled adjusters to act faster and with greater confidence, improving SLAs and reducing processing delays.
These tools enabled adjusters to act faster and with greater confidence, improving SLAs and reducing processing delays.
Suggested Implementation Roadmap (2022-2025)
Phase 1: Foundational (2022–2023)
• Centralized data governance (claims, policy, customer)
• AI pilot: image-based estimation, chatbot triage
• Initial fraud detection using anomaly modeling
Phase 2: Expansion & Scaling (2023–2024)
• Predictive underwriting (AI-driven risk models)
• Scale AI for vehicle damage detection
• Automated routing to match claim complexity with adjuster expertise
Phase 3: Advanced AI Integration (2024–2025)
• Deploy usage-based insurance (UBI) via telematics
• Integrate explainable AI (XAI) for human-in-the-loop decision support
• Ensure compliance through automated AI governance
Takeaways
By combining AI consulting with UX design, I helped Allstate Insurance deliver a mobile-first, AI-enabled claims platform that met user needs and aligned with long-term business goals.
• Claims processing time was reduced by an estimated 20%.
• User satisfaction increased during usability testing.
• The modular architecture now supports ongoing AI feature expansion.
This project demonstrated how human-centered design and ethical AI strategy can work together to modernize a legacy industry and build user trust—without sacrificing scalability or compliance.
Want to work with me?